on
Accessing Facebook's Graph API via our Access Token
Introduction
The previous post on OAuth discussed the authorization procedure in order to access protected resources form a resource server. Here, in this post, we'll actually implement code to access Facebook data of a particular user.
How?
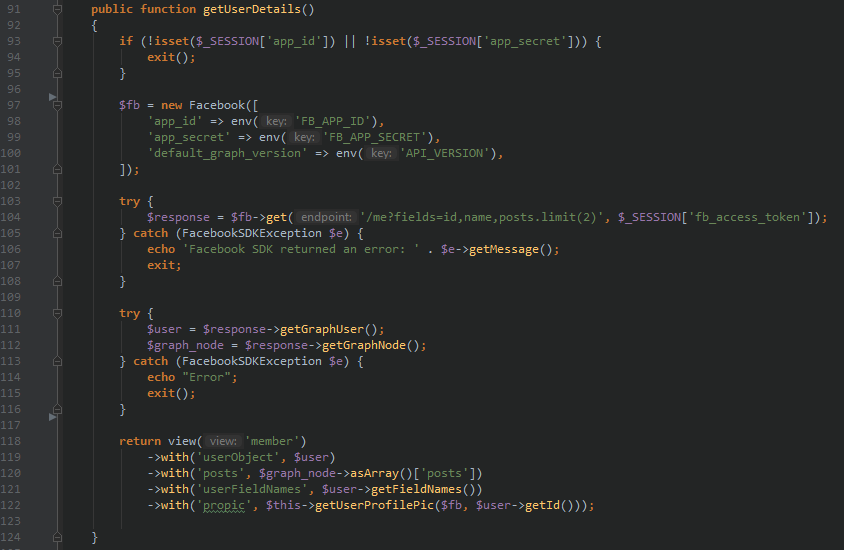
[caption id="attachment_460" align="aligncenter" width="844"] Get user details[/caption]
Get user details[/caption]
Facebook stores information in the form of Nodes, therefore every request to Facebook's Graph API would return a GraphNode object. This node would contain information about the particular request.
To request for user data, we simply do a GET request to the API with the relevant fields in the URL. Note that each and every time a resource is requested, the Access token is also passed along. Proper exception handling should also be implemented with each request too.
$response = $fb->get('/me?fields=id,name,posts.limit(2)', $_SESSION['fb_access_token']);
The GraphNode details are extracted systematically and is then passed to the html renderer in Laravel as arrays or strings.
The GraphNode contains information for accessing other resources as well.
eg. User post contents: images, story, caption etc.
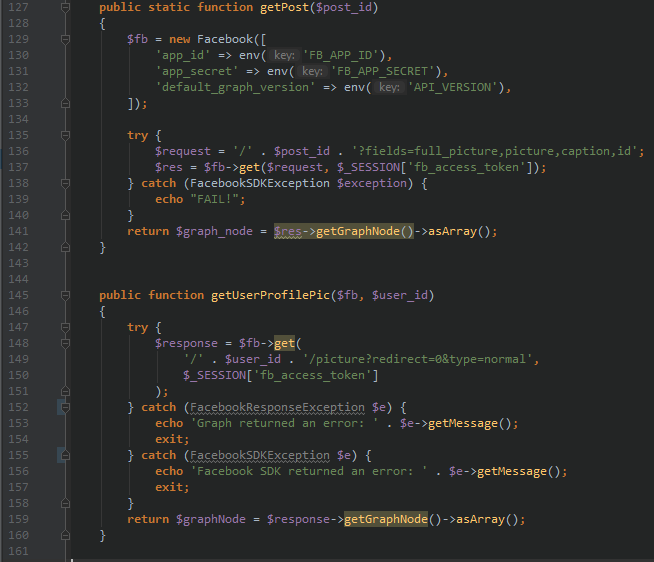
[caption id="attachment_461" align="aligncenter" width="654"] Get User Profile image and Post Details[/caption]
Get User Profile image and Post Details[/caption]
To post a status message on the authenticated user's wall, a POST request to the /me/feed endpoint with the relevant fields would do.
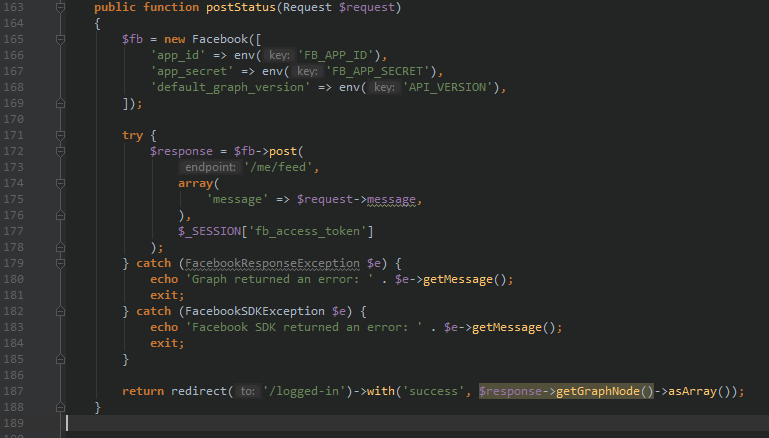
[caption id="attachment_462" align="aligncenter" width="769"] Post Status message on wall[/caption]
Post Status message on wall[/caption]
For a user to logout, a logout URL is generated with the RedirectLoginHelper class and passed onto the html page.
[caption id="attachment_463" align="alignnone" width="1031"] Generating a logout URL[/caption]
Generating a logout URL[/caption]
FRONT-END
The data retrieved from the Controller Class is sent to the front end views to render to the user. To display multiple posts, we loop through the posts array using a foreach loop.
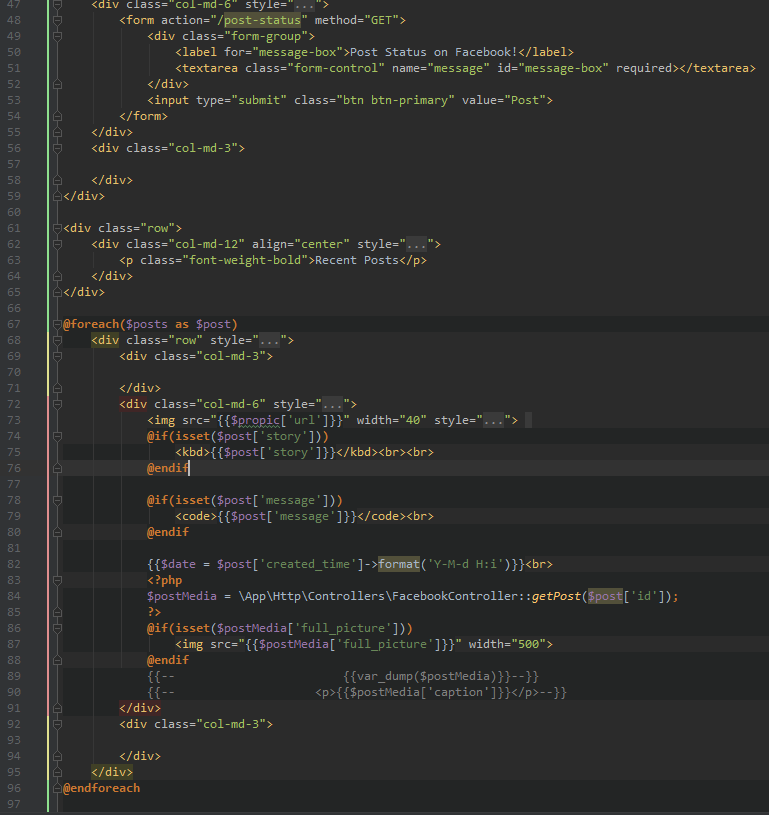
[caption id="attachment_464" align="aligncenter" width="769"] Main View[/caption]
Main View[/caption]
The end result is as follow, and it looks good too.
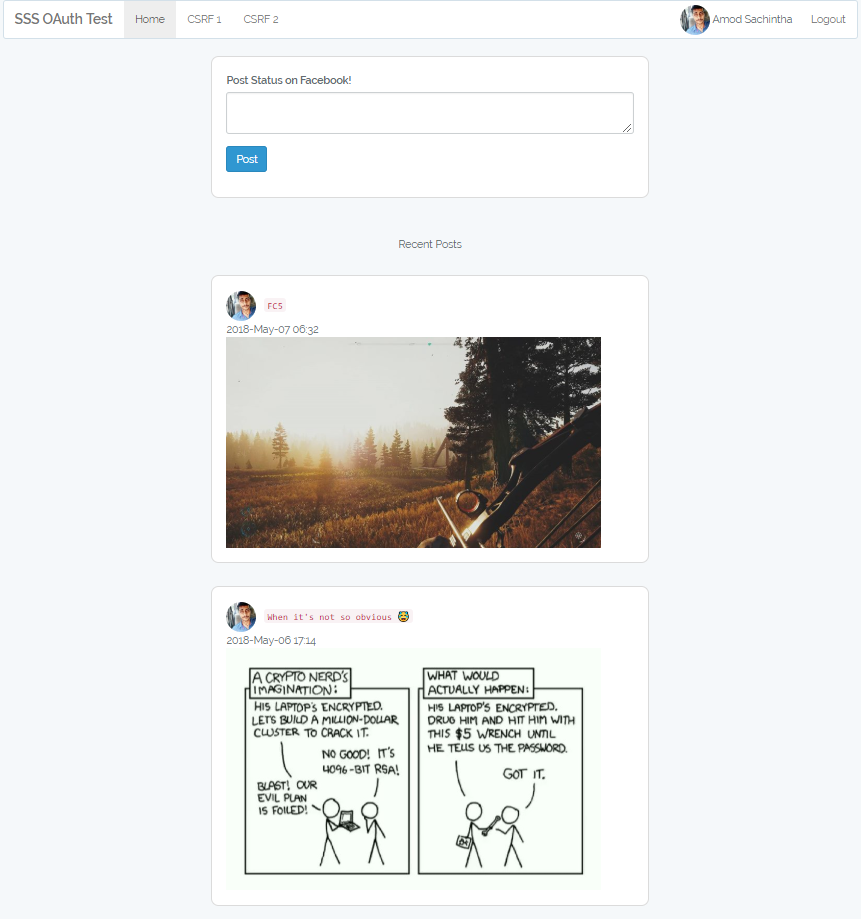
[caption id="attachment_465" align="aligncenter" width="861"] Main View Rendered[/caption]
Main View Rendered[/caption]
A Status update to the feed, looks like this.

relevant Controllers:
https://github.com/amodsachintha/oauth-csrf-sss/blob/master/app/Http/Controllers/FacebookController.phprelevant Views:
https://github.com/amodsachintha/oauth-csrf-sss/blob/master/resources/views/index.blade.php https://github.com/amodsachintha/oauth-csrf-sss/blob/master/resources/views/member.blade.php